为了提高wordpress的安全性,一些重要的修改还是尽量使用代码来实现吧,毕竟使用这个网站程序的人实在是太多了。
这篇文章主要是分享两种通过代码给wordpress后台登陆窗口添加验证码的几种方法。
方法一:
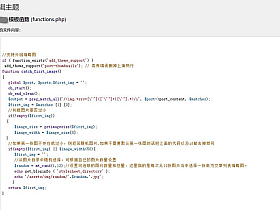
在主题文件function.php文件中添加如下代码来实现:
//后台登陆数学验证码开始
function myplugin_add_login_fields() {
//获取两个随机数, 范围0~100
$num1=rand(0,100);
$num2=rand(0,100);
//最终网页中的具体内容
echo "<p><label for='math' class='small'>验证码: $num1 + $num2 = ?<input type='text' name='sum' class='input' value='' size='20' tabindex='4'>"
."<input type='hidden' name='num1' value='$num1'>"
."<input type='hidden' name='num2' value='$num2'></label></p>";
}
add_action('login_form','myplugin_add_login_fields');
function login_val() {
$sum=$_POST['sum'];//用户提交的计算结果
switch($sum){
//得到正确的计算结果则直接跳出
case $_POST['num1']+$_POST['num2']:break;
//未填写结果时的错误讯息
case null:wp_die('提示: 请输入验证码.');break;
//计算错误时的错误讯息
default:wp_die('提示: 验证码错误,请重试.');
}
}
add_action('login_form_login','login_val');
//后台登陆数学验证码结束
第一种方法的效果:
方法二:
在主题文件function.php文件中添加如下代码:
/*-----------------------------------------------------------------------------------*/
/* WordPress登陆后台随机混合数验证码
/*-----------------------------------------------------------------------------------*/
# 登录后台添加验证码第一种
function loper_login_english_figures() {
# 获取英语和数字随机数, 范围0~99,目前是0~5,5位数
$num1=substr(md5(mt_rand(0,99)),0,5);
echo "<p>
<label for='math' class='small'>验证码:$num1 </label>
<input id='math' type='text' name='sum' class='input' value='' size='25'>
<input type='hidden' name='num1' value='$num1'></p>";
}
add_action('login_form','loper_login_english_figures');
# 判断验证码是否空白和错误
function loper_login_calculation() {
$sum=$_POST['sum'];
switch($sum){
case $_POST['num1']:break;
case null:wp_die( __( '错误:请填入验证码!' ), '', array( 'back_link'=>true ) );break;
default:wp_die( __( '错误:验证码不正确!' ), '', array( 'back_link'=>true ) );}
}
add_action('login_form_login','loper_login_calculation');
第二种方法的效果:
是不是很简单,你学会了吗?












 苹果CMS V10版手动添加代码实现自动生成网站地图的方法
苹果CMS V10版手动添加代码实现自动生成网站地图的方法  wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。
wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。  网站404页面的设置与404页面3秒后跳回首页的设置技巧
网站404页面的设置与404页面3秒后跳回首页的设置技巧  WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。
WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。  如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程
如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程  刚刚用ChatGPT-4O写了一个WordPress主题,你们来验证一下它的代码是否准确。
刚刚用ChatGPT-4O写了一个WordPress主题,你们来验证一下它的代码是否准确。 





评论抢沙发