要如何添加呢,看我的操作步骤:
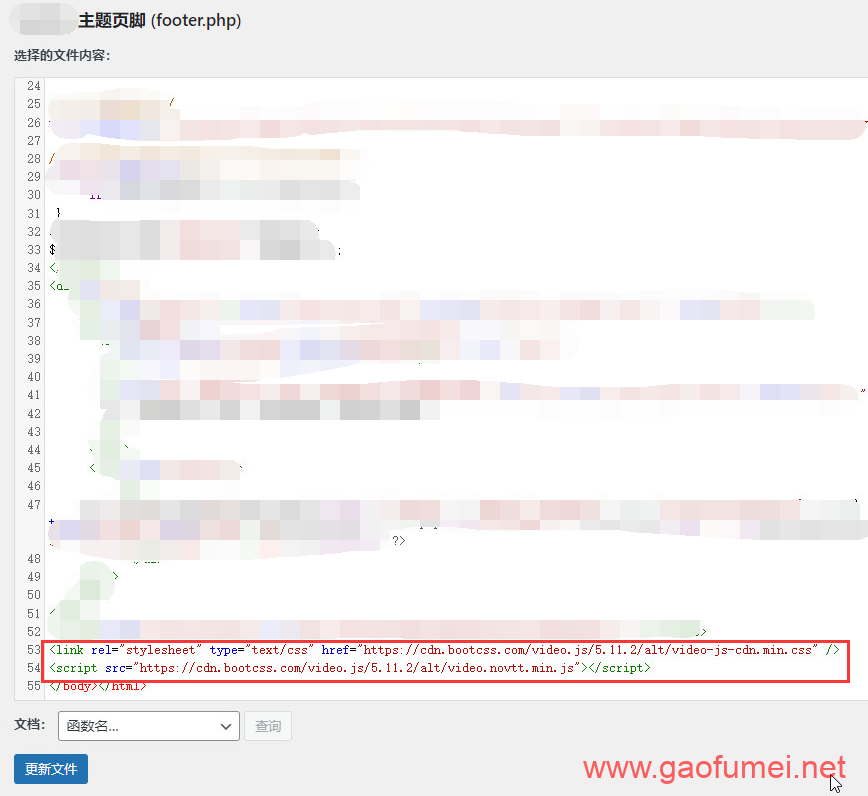
1,在网站的公共头部或是公共底部模板当中插入如下JS和CSS链接进行远程引用(也可以下载下来,之后放到网站的某个目录当中进行相对位置的引用)。
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/video.js/5.11.2/alt/video-js-cdn.min.css" /> <script src="https://cdn.bootcss.com/video.js/5.11.2/alt/video.novtt.min.js"></script>
例如:
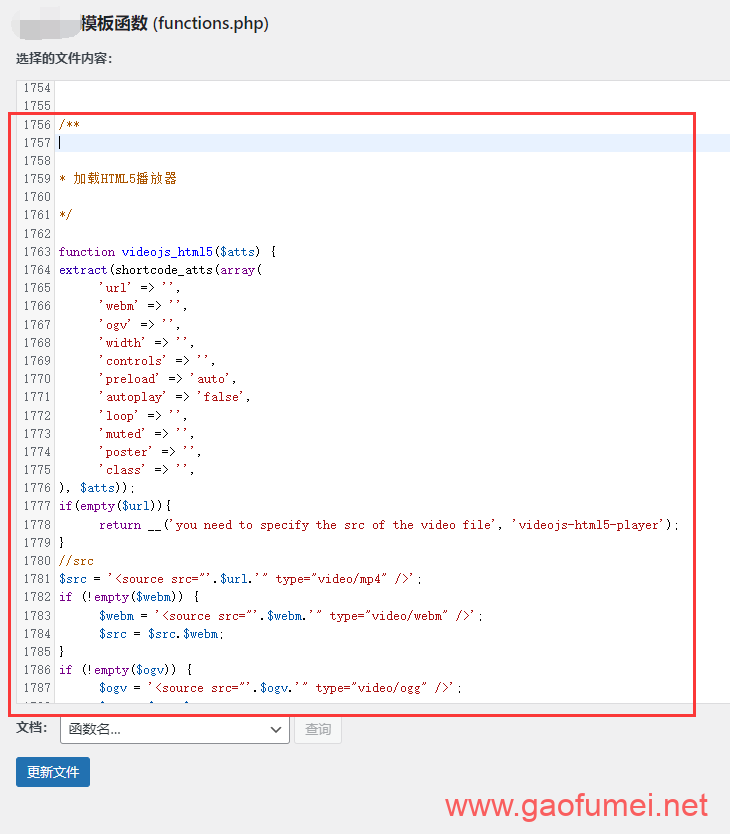
2,在当前主题的functions.php文件中添加以下代码(最好是加在文件的末尾):
/**
* 代码来源于憧憬点滴记忆
* 加载HTML5播放器
* 转载请注明来自 https://licoy.cn/1924.html
*/
function videojs_html5($atts) {
extract(shortcode_atts(array(
'url' => '',
'webm' => '',
'ogv' => '',
'width' => '',
'controls' => '',
'preload' => 'auto',
'autoplay' => 'false',
'loop' => '',
'muted' => '',
'poster' => '',
'class' => '',
), $atts));
if(empty($url)){
return __('you need to specify the src of the video file', 'videojs-html5-player');
}
//src
$src = '<source src="'.$url.'" type="video/mp4" />';
if (!empty($webm)) {
$webm = '<source src="'.$webm.'" type="video/webm" />';
$src = $src.$webm;
}
if (!empty($ogv)) {
$ogv = '<source src="'.$ogv.'" type="video/ogg" />';
$src = $src.$ogv;
}
//controls
if($controls == "false") {
$controls = "";
}
else{
$controls = " controls";
}
//preload
if($preload == "metadata") {
$preload = ' preload="metadata"';
}
else if($preload == "none") {
$preload = ' preload="none"';
}
else{
$preload = ' preload="auto"';
}
//autoplay
if($autoplay == "true"){
$autoplay = " autoplay";
}
else{
$autoplay = "";
}
//loop
if($loop == "true"){
$loop = " loop";
}
else{
$loop = "";
}
//muted
if($muted == "true"){
$muted = " muted";
}
else{
$muted = "";
}
//poster
if(!empty($poster)) {
$poster = ' poster="'.$poster.'"';
}
$player = "videojs" . uniqid();
//custom style
$style = '';
if(!empty($width)){
$style = <<<EOT
<style>
#$player {
max-width:{$width}px;
}
</style>
EOT;
}
$output = <<<EOT
<video id="$player" class="video-js vjs-default-skin"{$controls}{$preload}{$autoplay}{$loop}{$muted}{$poster} data-setup='{"fluid": true}'>
$src
</video>
$style
EOT;
return $output;
}
add_shortcode('videojs_video','videojs_html5');
例 如:
3,要插入视频的时候,就在文章当中插入如下代码:
[videojs_video url="这里输入视频的URL地址"]
(上传视频到媒体库或是将外部视频地址填在这个视频URL地址的位置即可。)
看,是不是很简单?












 苹果CMS V10版手动添加代码实现自动生成网站地图的方法
苹果CMS V10版手动添加代码实现自动生成网站地图的方法  wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。
wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。  网站404页面的设置与404页面3秒后跳回首页的设置技巧
网站404页面的设置与404页面3秒后跳回首页的设置技巧  WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。
WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。  如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程
如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程  刚刚用ChatGPT-4O写了一个WordPress主题,你们来验证一下它的代码是否准确。
刚刚用ChatGPT-4O写了一个WordPress主题,你们来验证一下它的代码是否准确。 





评论抢沙发