用worddpress搭建的站群系统,用了远程图片保存到本地的插件,文章当中的远程图片自动保存到本地之后,前端显示的图片链接当中的域名却都是子域的,先前一直没有找到相关的解决办法 。
可近来,却发现个别站点的文章图片在前端能正常显示,但在浏览器当中有大量的错误溢出::Access to Image at ” from origin ” has been blocked by CORS policy:No Access-Control-Allow-Origin
查询之后,才发现,这是图片在跨域时留下来的问题。
如果每一个站点都去修改,比较麻烦,于是,将相关的的代码加到了apache2的网站配置当中:
远程shelll到服务器上面,进入apache2的网站配置目录当中:
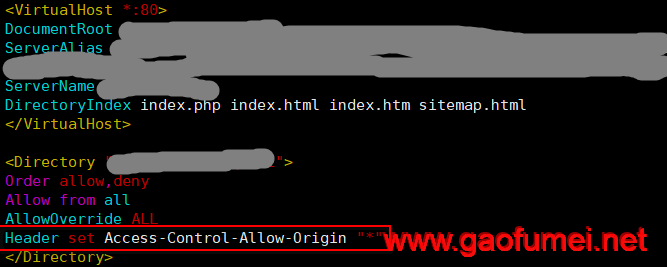
cd /etc/apache2/sites-available然后,针对几个站群配置文件,如:zhanqun01.conf 用vi编辑器打开,在配置文件的Directory结束标记上在添加:
Header set Access-Control-Allow-Origin “*” 即可。
<Directory /var/www/html>
Order Allow,Deny
Allow from all
AllowOverride all
Header set Access-Control-Allow-Origin "*"
</Directory>保存退出。
然后,添加/激活Headers模块:
a2enmod headers
最后重启apache2服务就好了:
sudo /etc/init.t/apache2 restart刷新网页的时候,神奇的事情发生了:图片跨域报错的问题解决了,而且,原来图片链接当中的域名全由子域变成了与它相绑定的主域。











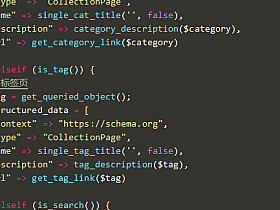
 苹果CMS V10版手动添加代码实现自动生成网站地图的方法
苹果CMS V10版手动添加代码实现自动生成网站地图的方法  wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。
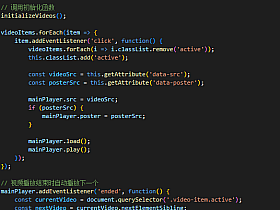
wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。  网站404页面的设置与404页面3秒后跳回首页的设置技巧
网站404页面的设置与404页面3秒后跳回首页的设置技巧  WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。
WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。  如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程
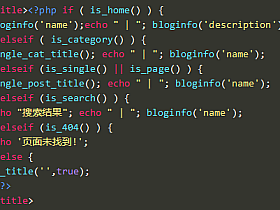
如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程  刚刚用ChatGPT-4O写了一个WordPress主题,你们来验证一下它的代码是否准确。
刚刚用ChatGPT-4O写了一个WordPress主题,你们来验证一下它的代码是否准确。 





评论抢沙发