一些网站虽然有很多内容,但却没有什么与内容相配置缩略图,再就是一些老站缺少很多图片,这是一种最快速最省事的办法,让程序自动给文章列表随机调用指定目录当中的图片。
要如何实现呢?
主要分两步:
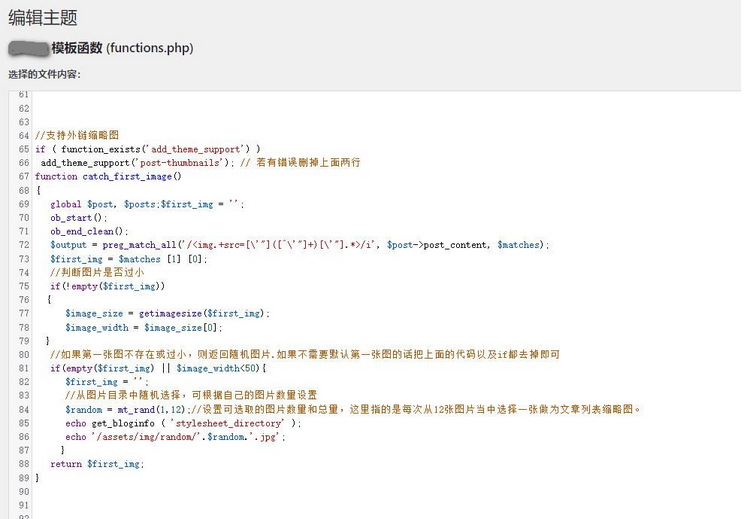
1,在wordpress的主题目录下的主脚本当中(Functions.php)添加图片规则:
代码:
//支持外链缩略图 if ( function_exists('add_theme_support') ) add_theme_support('post-thumbnails'); // 若有错误删掉上面两行 function catch_first_image() { global $post, $posts;$first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; //判断图片是否过小 if(!empty($first_img)) { $image_size = getimagesize($first_img); $image_width = $image_size[0]; } //如果第一张图不存在或过小,则返回随机图片.如果不需要默认第一张图的话把上面的代码以及if都去掉即可 if(empty($first_img) || $image_width<50){ $first_img = ''; //从图片目录中随机选择,可根据自己的图片数量设置 $random = mt_rand(1,12);//设置可选取的图片数量和总量,这里指的是每次从12张图片当中选择一张做为文章列表缩略图。 echo get_bloginfo ( 'stylesheet_directory' ); echo '/assets/img/random/'.$random.'.jpg'; } return $first_img; }
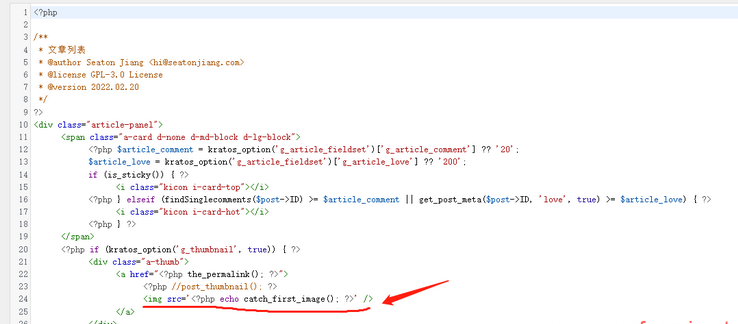
2,然后,在列表页模板调用这个新的图片参数就可以了:
代码:
<img src='<?php echo catch_first_image(); ?>' />
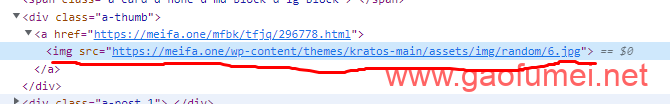
看,是不是很简单:













 苹果CMS V10版手动添加代码实现自动生成网站地图的方法
苹果CMS V10版手动添加代码实现自动生成网站地图的方法  wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。
wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。  网站404页面的设置与404页面3秒后跳回首页的设置技巧
网站404页面的设置与404页面3秒后跳回首页的设置技巧  WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。
WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。  如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程
如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程  刚刚用ChatGPT-4O写了一个WordPress主题,你们来验证一下它的代码是否准确。
刚刚用ChatGPT-4O写了一个WordPress主题,你们来验证一下它的代码是否准确。 





评论抢沙发