下面的内容是通过chatGPT3.5得到的答案,你们可以试一下,不能保证100%有效
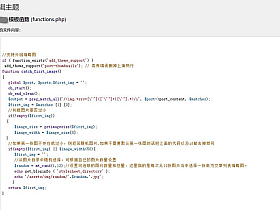
<?php
// 获取所有符合条件的文章列表
$args = array(
'post_type' => 'post',//文章类型
'posts_per_page' => -1,//获取所有文章
'meta_query' => array( 'relation' => 'AND',//多重筛选为 AND 或 OR
array( 'key' => 'custom_field1',//自定义字段1
'value' => 'value1',//自定义字段1值
'compare' => '=' ),
array(
'key' => 'custom_field2',//自定义字段2
'value' => 'value2',//自定义字段2值
'compare' => '=' )
)
);
$query = new WP_Query($args); // 如果有符合条件的文章则输出列表
if ($query->have_posts()) :
echo '<ul>';
while ($query->have_posts()) : $query->the_post();
echo '<li>' . get_the_title() . '</li>'; //输出文章标题
endwhile; echo '</ul>'; // 处理完要恢复 $post 全局变量数据
wp_reset_postdata();
else :
echo '没有符合条件的文章';
endif;
?> PS: 请注意修改代码中的自定义字段、值和其他参数以符合您的需求。
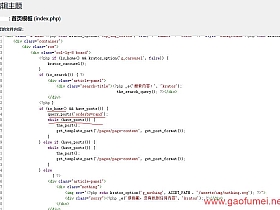
让多重筛选字段可以切换选择并输出相关的内容列表:
<!-- 多重筛选器 -->
<div id="filters">
<!-- 筛选器1 -->
<select id="filter1">
<option value="">全部</option>
<option value="value1">选项1</option>
<option value="value2">选项2</option>
<option value="value3">选项3</option>
</select>
<!-- 筛选器2 -->
<select id="filter2">
<option value="">全部</option>
<option value="value1">选项1</option>
<option value="value2">选项2</option>
<option value="value3">选项3</option>
</select>
</div>
<!-- 列表容器 -->
<div id="results-container"></div>








 苹果CMS V10版手动添加代码实现自动生成网站地图的方法
苹果CMS V10版手动添加代码实现自动生成网站地图的方法  wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。
wordpress的HTML5播放器插件分享,自建插件,如有错误请评论区反馈。  WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。
WordPress的HTML5魔方幻灯片插件,免费幻灯片插件分享,自建插件,如果有什么BUG请在评论区反馈。  网站404页面的设置与404页面3秒后跳回首页的设置技巧
网站404页面的设置与404页面3秒后跳回首页的设置技巧  如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程
如何提高网站速度与抗攻击能力:wordpress、cloudflare、waf与memcached的完整教程  wordpress主题Zibll子比主题 V7.6 免授权无限制破解版及安装教程
wordpress主题Zibll子比主题 V7.6 免授权无限制破解版及安装教程 




评论抢沙发